Flutter MobX State Management — 1
Karışık gözüken ama aslında basit bir state management yöntemi.
Herkese selamlar. Bugün Flutter’da MobX kullanarak state management yöntemini anlatmak istiyorum. Her ne kadar internet MobX ile ilgili birçok kaynak içerse de Flutter için Türkçe kaynak yetersiz olduğu için bu olayı biraz anlatmak istedim. 2 yazı şeklinde olacak bu seride ilk olarak mantığını kavramak için basit bir counter app ile giriş yaptıktan sonra 2. yazımda networking işlemlerini anlatacağım. Hazırsanız başlayalım!
MobX ile state-management yöntemini kullanmamızın amacı en basit şekliyle uygulama içinde hazırladığımız sayfaları StatefulWidget yapısından kurtarıp tamamen StatelessWidget kullanarak oluşturmak. StatelessWidget kullanmamız bize performans olarak çok önemli artılar katacaktır çünkü StatefulWidget’ın aksine setState() ve initState() methodu burada çalışmayacak ve bu da sayfanızın sadece bir kere oluşturulduktan sonra Stateless olmasına rağmen üzerinde setState fonksiyonlarını yapabileceğiniz anlamına geliyor.
Öncelikle klasör yapımızı göstermek istiyorum. Klasör yapımız bu şekilde olacak:
mobx_demo/
├── lib/
├── model/
├── mobx_demo_model.dart
├── view/
├── mobx_demo_view.dart
├── viewmodel/
├── mobx_demo_viewmodel.dartModel — Verilerimizi yöneteceğimiz kısım bizim modelimizdir. Modelimiz varlık sınıflarından oluşur. Uygulamamızın tüm bileşenlerini modellediğimiz bölümdür.
View — Adından da anlaşılacağı gibi bizim View bizim UI katmanımızdır. Uygulamamızın tüm tasarımları buradadır.
ViewModel — En basit tabiriyle ViewModel, model yapısını view yapısına bağlayan yapıdır. Biz UI da gerçekleşmesini istediğimiz tüm fonksiyonlarımızı burada yazıyoruz.
Klasörleme katmanımızı oluşturduk. MVVM yapısına göz attık. Şimdi lafı hiiiç uzatmadan direkt kodlamaya geçebiliriz.
İlk yazımda basit bir counter uygulaması yapacağımız için model katmanımızı kullanmayacağım çünkü elimizde modellememiz gereken bir veri olmayacak :) Bu yazıda sadece view ve viewmodel katmanımızı kullanıp tamamen MobX’in nasıl çalıştığına odaklanacağız.
VSCode için hazır Flutter MobX eklentisini kurduktan sonra mobx bizim için çok daha kolay hale gelecek:

Bu eklenti bize VSCode Status Bar üzerinde build_runner özelliği de verecek. Bu sayede viewmodel katmanında yazdığımız kodlar oto compile olacaklar ve bizim kod yazmamıza gerek kalmayacak:

Eklentimizi de kurduğumuza göre gerekli paketlerimizi projemize ekleyelim. Kullanacağımız paketlerimizi buraya paylaşıyorum fakat siz pub.dev adresinden paketlerin güncel versiyonlarını kullanın.
flutter_mobx: ^2.0.0
mobx: ^2.0.1
mobx_codegen: ^2.0.1+3
build_runner: ^2.0.0
Paketlerimizi de ekledik. Artık kodlayalım!
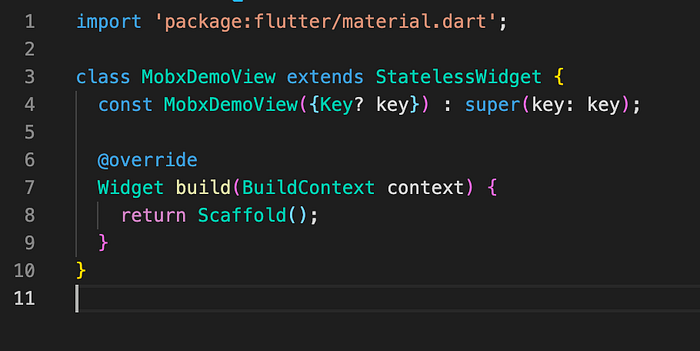
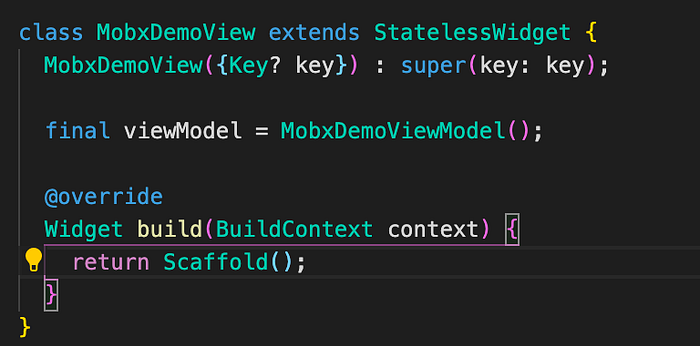
View katmanımızı oluşturarak başlayalım. Oluşturduğumuz View klasörümüzün altında ‘mobx_demo_view.dart’ ‘ın içine girelim ve bir StatelessWidget oluşturalım:

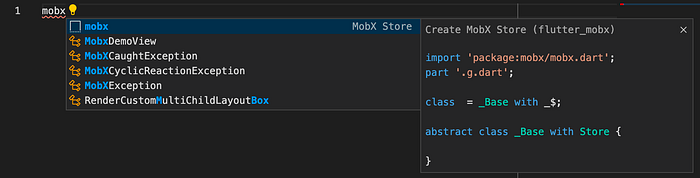
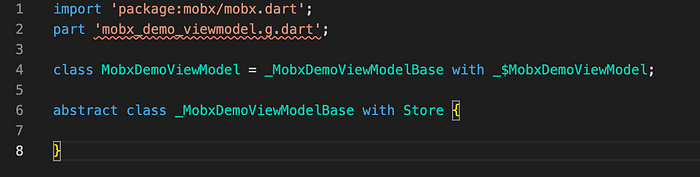
Şimdi de viewmodel klasörümüzün altında ‘mobx_demo_viewmodel.dart’ ‘ın içine girip MobX mimarimizi kurmaya başlayalım. Gördüğünüz gibi mobx yazdığım zaman eklenti sayesinde hazır kodlar önümüze gelmeye başladı:

Enter’a tıklayıp dosyamıza isim verelim:

Dosyamıza MobxDemoViewModel ismini verdik fakat sizin de gördüğünüz gibi “part ‘mobx_demo_viewmodel.g.dart’;” kısmında bize bir hata veriyor. Bunun için yine eklenti yardımıyla ve aynı zamanda projemize eklediğimiz build_runner yardımıyla mobx_demo_viewmodel.dart dosyamızın altında mobx_demo_viewmodel.g.dart dosyamız kendiliğinden oluşacak. Bunu için build_runner watch butonuna tıklayıp komutumuzu çalıştırıyoruz:

Butona bastıktan sonra çalışması ve compile etmesi bazen uzun sürebiliyor. Çalışmıyor diye vazgeçmeyin birkaç kere tıklayıp çalıştırmaya çalışın. Çalıştıktan sonra gördüğünüz gibi compile etti ve artık aktif olarak projemizi takip ediyor ve aynı zamanda dosyamızı da oluşturdu:


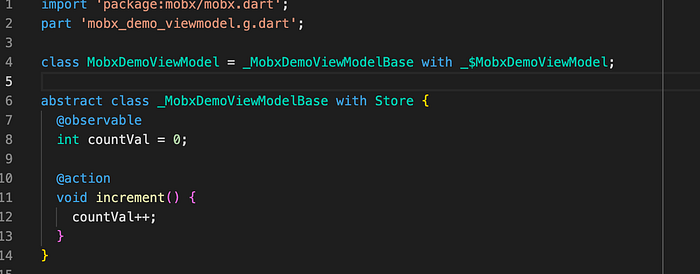
Şimdi Counter’ımızı oluşturmak için UI üzerinde kullanacağımız değerlerimizi yazalım. Bunun için başta da öğrendiğimiz gibi tabii ki viewmodel kullanacağız:

Burada iki şey dikkatinizi çekecektir. countVal üzerinde yazan “@observable” yazısı ve fonksiyonumuz üzerinde yazan “@action” yazısı. Bunlar nereden çıktı diye sorabilirsiniz. Aslında çok basit. Biz MobX ile state-management olayını bu tagler sayesinde hayata geçiriyoruz. Action bizim tüm ama tüm fonksiyonlarımızı yönetirken, Observable bizim değişken değerlerimizi takip ediyor ve bunları UI üzerinde görmemizi sağlıyor! Aslında çok basit!
ViewModel’imiz de hazır olduğuna göre UI katmanımızı tamamlayalım ve counter’ımızı çalıştıralım.

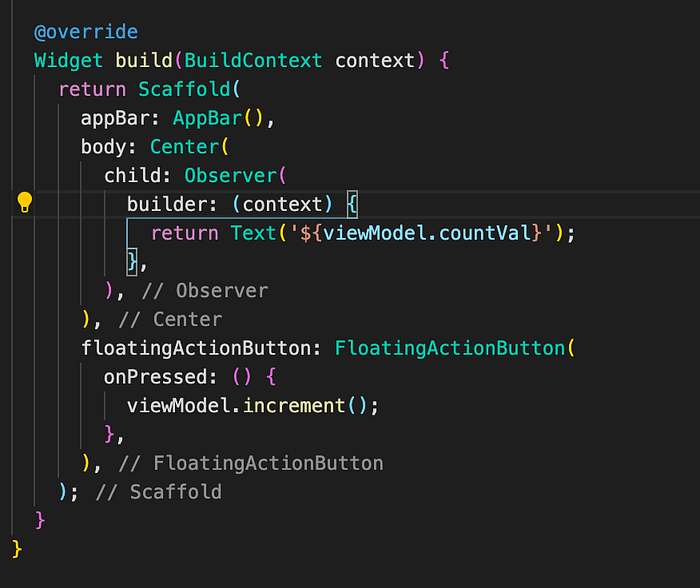
Önce View dosyamızda viewModel classımızı çağıralım sonra UI katmanımızı tasarlayalım. Şimdilik basit bir tasarım işimizi görecektir.

View katmanımızı da bu şekilde hazırladıktan sonra, bir saniye yine yeni bir kavram :/. Text widgetını sarmaladığımız Observer ne işe yarıyor?? Adından da anlaşılacağı üzere observable değerimiz olan countVal değerimizi takip ediyor ve bunun değişken bir değer olduğunu UI katmanımıza bildiriyor. Bu sayede biz StatelessWidget üzerinde değişken değerleri kontrol edebiliyoruz! İşte MobX ile state-management bu kadar basit!
Özellikle ilk başladığımız zamanlarda state-management kavramı ne kadar karışık gelse de aslında çok basit bir olaydır. Yazılım dünyasında bana bu işi öğreten büyüklerimin de dediği gibi:
“Daha kolayı olsaydı onu kullanırdık…”
Daha fazlası için beni Medium, Twitter(fazla aktif olmasam da) ve Github üzerinde takip etmeyi unutmayın!
GitHub — https://github.com/ebrarbilgili
Twitter — https://twitter.com/ebrarblg
ve yeni hazırladığım içeriğini ilerleyen günlerde doldurup yeni başlayanlar için bir rehber niteliğinde olacak Flutter Atomic websitesi — https://flutteratomic.com
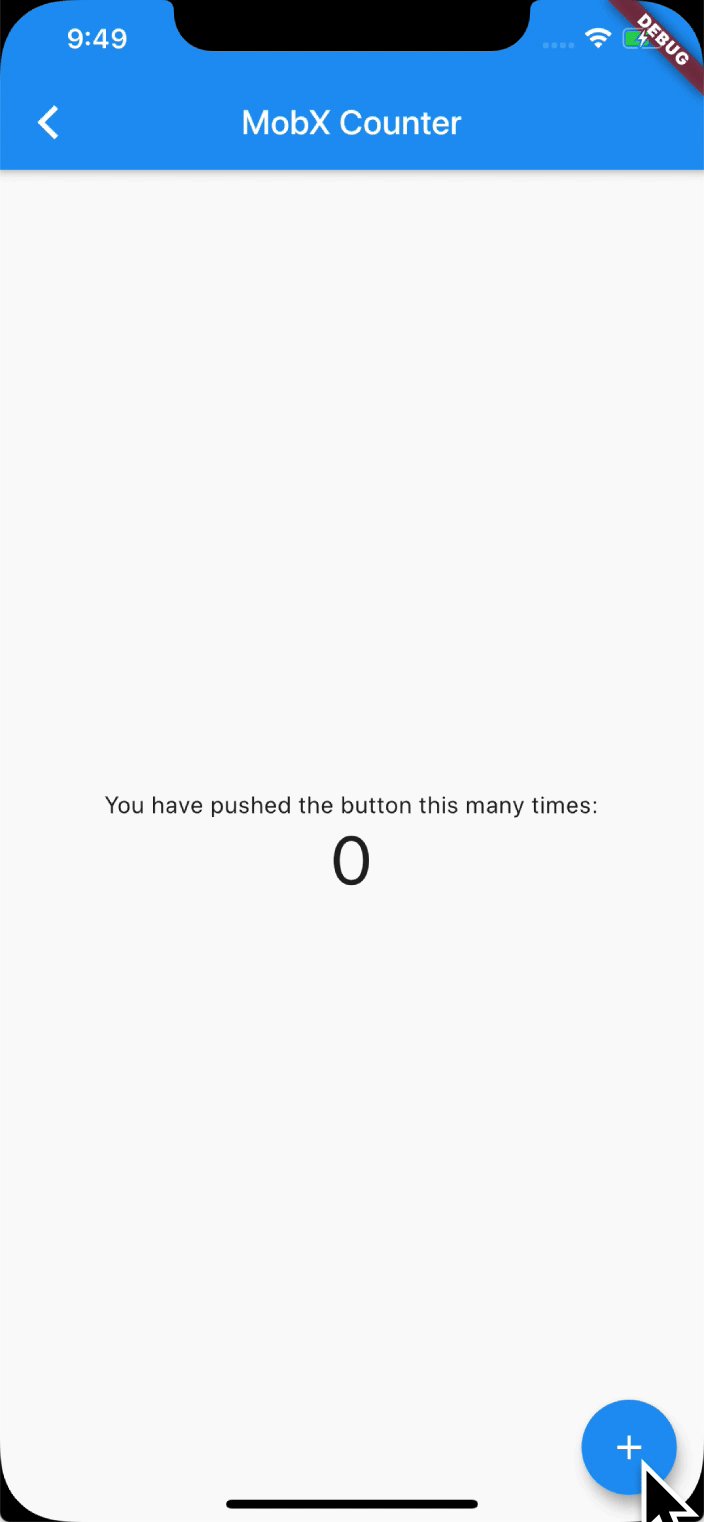
Hadi uygulamamızı çalıştıralım!